
素材描述:
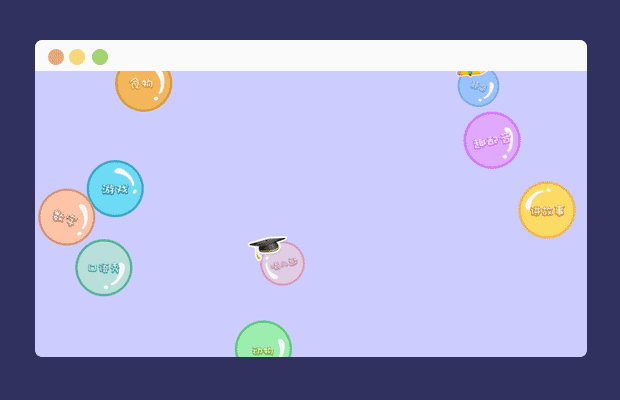
小球碰撞特效。引用test.js文件。
我目前做的是10个小球同时出现,你也可以根据你的需要进行修改。
如果你想要小球随机出现的话,你只需要把58行的代码解注,然后57行的注释就行了。
这个写法还是很清晰的。 测试后的效果还是很不错的,各位也许会觉得代码挺长,
但是其思路还是蛮清晰的:
首先创建Screen类,并在Screen的构造函数中给出了球移动、碰撞所需的各种属性变量,如ballsnum、spring、bounce、gravity等等 然后用原型prototype给出相应的函数,如创建球,createBalls,球碰撞hitBalls,球移动moveBalls,给每个函数添加相应的功能、
最后用按钮点击事件调用函数,仅此而已。只是我这里把点击的效果注释掉了,直接刷新页面就会随机改变,你下载了看就知道了
